
こんにちは!なつめです。
WordPress(ワードプレス)で記事を書いたときアイキャッチ画像作っていますか?
もしくは、作っているけど時間をかけすぎていませんか??
アイキャッチ画像があれば一目でどんな記事なのか分かりやすいし
見やすいですよね!
今回は、アイキャッチ画像を簡単に作れるアプリを紹介しますので
是非使ってみてくださいね。
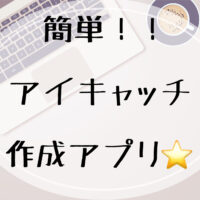
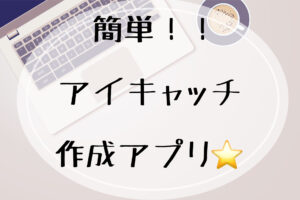
まずアイキャッチ画像とはこんな感じの記事の概要やイメージを伝えるために、記事の横に表示されている画像の事です。

↑こんな感じのやつです。
私は主に、スマホで画像作成しています。
それをDropboxでパソコンにアップロードして使っています。
スマホでなら少しの隙間時間、電車に乗っているときや待ち時間などで感覚的にできるからパソコンで1から作るより時短になる気がします。
そんな時に、フィルター・文字入れ・加工を一つでできるアプリをご紹介します!
こちらがそのアプリです。

iphone・android どちらも対応しています。
では実際にこちらの記事で使っているアイキャッチ画像を作った手順を説明します。
なれれば5分ほどで作れますよ!!
今回はiphoneを使います。
まずアプリを起動すると下にカメラマークのアイコンがありますので
そちらをタップ。
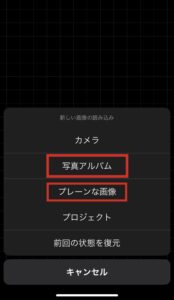
すると↓のような表示が出ます。

基本的には赤の四角で囲ってあるところを使います。
・写真アルバム
自分のスマホに保存されている画像・写真を使う
・プレーンな画像
photoに内蔵されているシンプルな画像を使うとき
主に背景なしで使うときはこちらから選んでください
使い方は同じなので今回は写真アルバム から保存していたフリー画像を使って作っていきます。
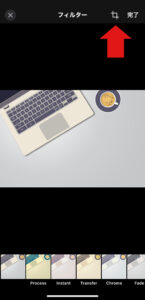
写真を選んだら↓

フィルターを選びます。(必要なければいじらなくてOK)
画像のトリミングをしたい場合は赤矢印のアイコンを押して不要なところをカットします。
よければ、右上の完了を押します。

左下の三本線を押すとメニューが表示されます。
上から順に説明します。
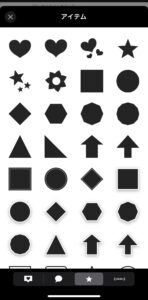
・アイテムを追加
アイテムを追加を押すとこんな感じで表示されるので使いたいものを選びます。

↑
吹き出しやアイコンの切り替えは下のカテゴリで選べます。

選んだアイテムが表示されるのでそのアイテムを軽くタップします。
すると、調整バーが出てくるので大きさなどを整えます。
こちらは、アイテムをタップすることでいつでも変更できます。
次に文字入れです。
編集画面の何もない升目のところ(編集している画像以外の余白)を押すと「文字を追加」が出てくるのでそこをタップ。
 →
→ 
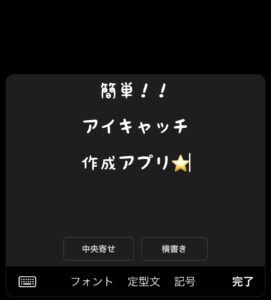
右の画面に移行するので入れたい文字を打ち込みます。
ここである程度のフォントや文字位置を調節できますが後からでも調節できます。
文字位置は「フォント」上の「中央寄せ」から選べます。
(最初は左寄せになっています)

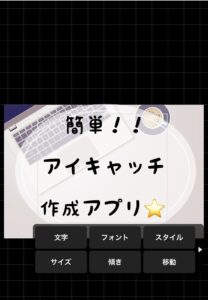
このような感じで表示できるので、気になるところを微調整します。
できたら下にあるカメラマークの右にある共有ボタンを押して「画像を保存」をタップ。
以上で完成です!お疲れさまでした^^
・画像を追加
画像を追加を押すと、アルバムが表示されますので使いたい画像を選びます。
すると次のような画面になります。

下のアイテムで切り抜きたいアイテムを選びます。
今回は丸にしましたが色々あって面白いので試してみてください。
右上の完了ボタンを押すと好きなところに移動できるので大きさをえらんだりして好きな位置へ移動させます。

あとの文字入れやアイテムの追加は上記の・アイテムを追加の欄での説明と一緒なので省きます。
・テーマを変更
テーマを変更を押すとデフォルトで入っているおしゃれなテーマが追加できます。

今回は〇を選びました。
〇のテーマを選んだらそこからまた好みのデザインに変更できます。

好みのデザインになったら右上の「完了」もしくは「シェアアイコン」を押して適用させます。
(編集の過程で変わります。「完了」ではなく「シェアアイコン」が表示された場合「使用する」を押してください。
あとの工程は上記の・アイテムを追加の欄で説明しているので省きます。
お疲れさまでした。
いかがだったでしょうか^^
感覚的に使えて、デフォルトでも整ったアイテムが使えるのでこれ一つインストールしておけばできちゃいます!
是非使い倒して隙間時間に作ってみてくださいね☆
最後までお付き合いいただきありがとうございました!!
以下にメールアドレスを入力しお申し込みください
![]()
natsu-me
ご訪問ありがとうございます! サイト管理人の「なつめ」と申します☆ このサイトは、ブログ(アドセンス・アフィリエイト)で 収入を増やしたい方にむけて役立つ情報を 実戦形式で発信しています(^_-)-☆

【簡単】アイキャッチ画像が作れるアプリ【初心者】
コメントフォーム